hubbi® Smarthome App
hubbi ®
Project Overview
The smart home market is growing rapidly. hubbi® is a concept for a wall-mounted touchscreen hub that aims to be flexible, handling various user needs. My primary objective was that users should be able to access everything quickly and with as minimal interaction as possible.

Hubbi logo sketch
Research and Discovery

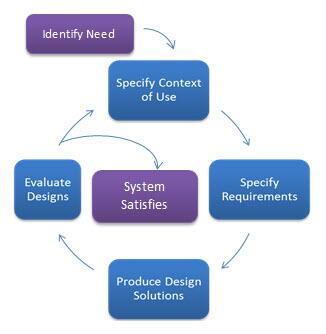
My initial research involved analyzing existing smart home interfaces, video user interfaces, and internet of things operating systems. I also looked at key music player functionality from some of the top music player applications. This competitive analysis showcased opportunities for a more integrated and user-focused interface design.
One thing I learned from my research is that the main competitors in this space still offer incomplete ecosystems. Understanding that configurability might be a consumer need, I understood that creating a dashboard with complex integration functionality might require much more work than I anticipated.
Strategy and concept
Atomic Design to Organize the Elements
Based on my research, I formulated a design strategy centered around atomic design principles. The core concept is a grid-based system where users can add, move, and rearrange a widget-like component that is the basic for the design system.
This type of system would be able to adapt to different screen sizes and orientations, allowing for adoption across a wide array of devices and screen sizes. To further this design, an aesthetic that is minimal and clean aims to aid the visual elements of the interface.
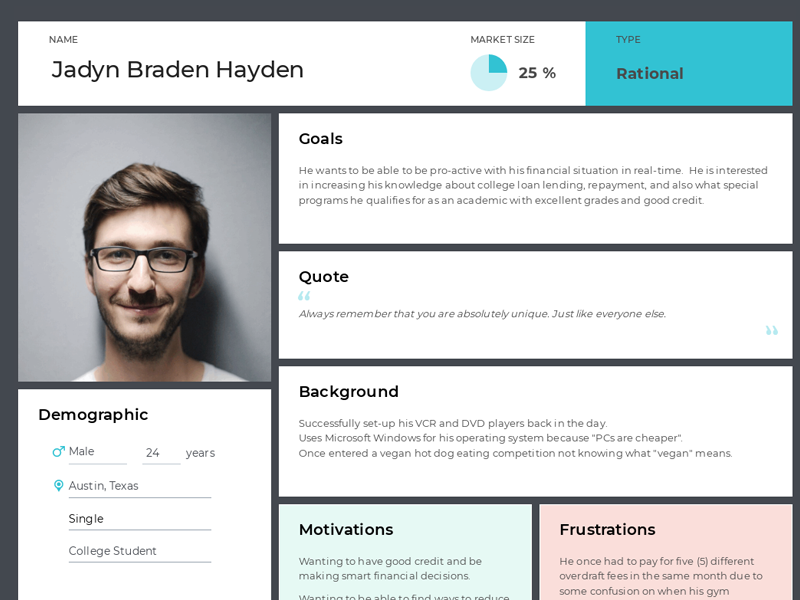
Prior to beginning the design process, I often create a user persona, to remind myself throughout the design process, who I am designing for. To the right, we see the design persona I created for this project.

User Persona
Design Process

Crazy-8 Brainstorming
Sketching and Crazy-8 Brainstorming
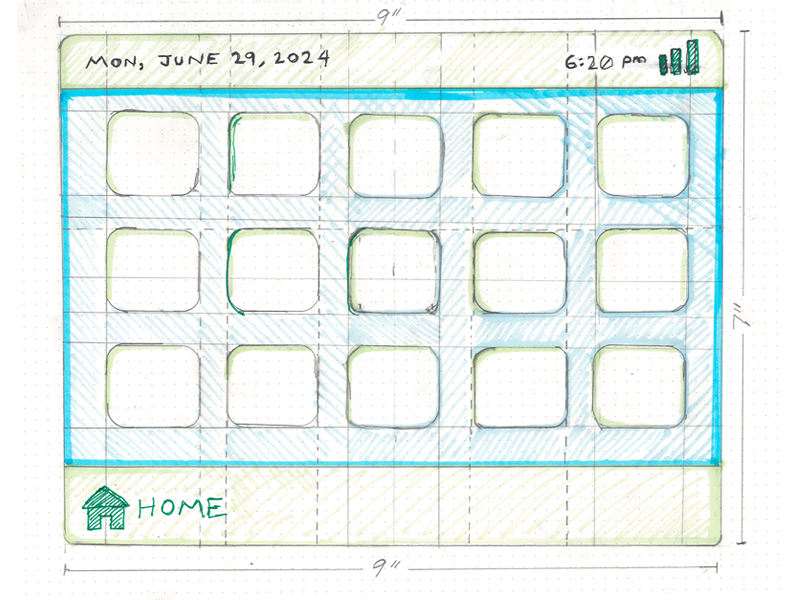
My design process for this project was very non-linear. I immersed myself in research first, in order to be informed on the user needs. To get started, I brainstormed some ideas using the Crazy 8 method. I then sketched a few elements, such as a simple logo idea and a layout grid, based on the actual size of the device.
Atomic Design and Prototyping
Once in the wireframing stage, I incorporated principles of atomic design, and created reusable components for prototyping in figma. I experimented with different visual styles and color palettes. After seeing how these different designs worked mounted on a wall (in my hallway), I found that simple elements were easier to navigate for the user. Prototyping in Figma allowed me to test the responsiveness of the grid system and explore potential user interactions, such as widget customization and navigation.

User Interface Grid Sketch
Version 1a
The "Version 1" of Hubbi allowed me to think about the solution and how users of all types would interact with a wall-mounted solution. Below you can see some of the Version 1 designs.

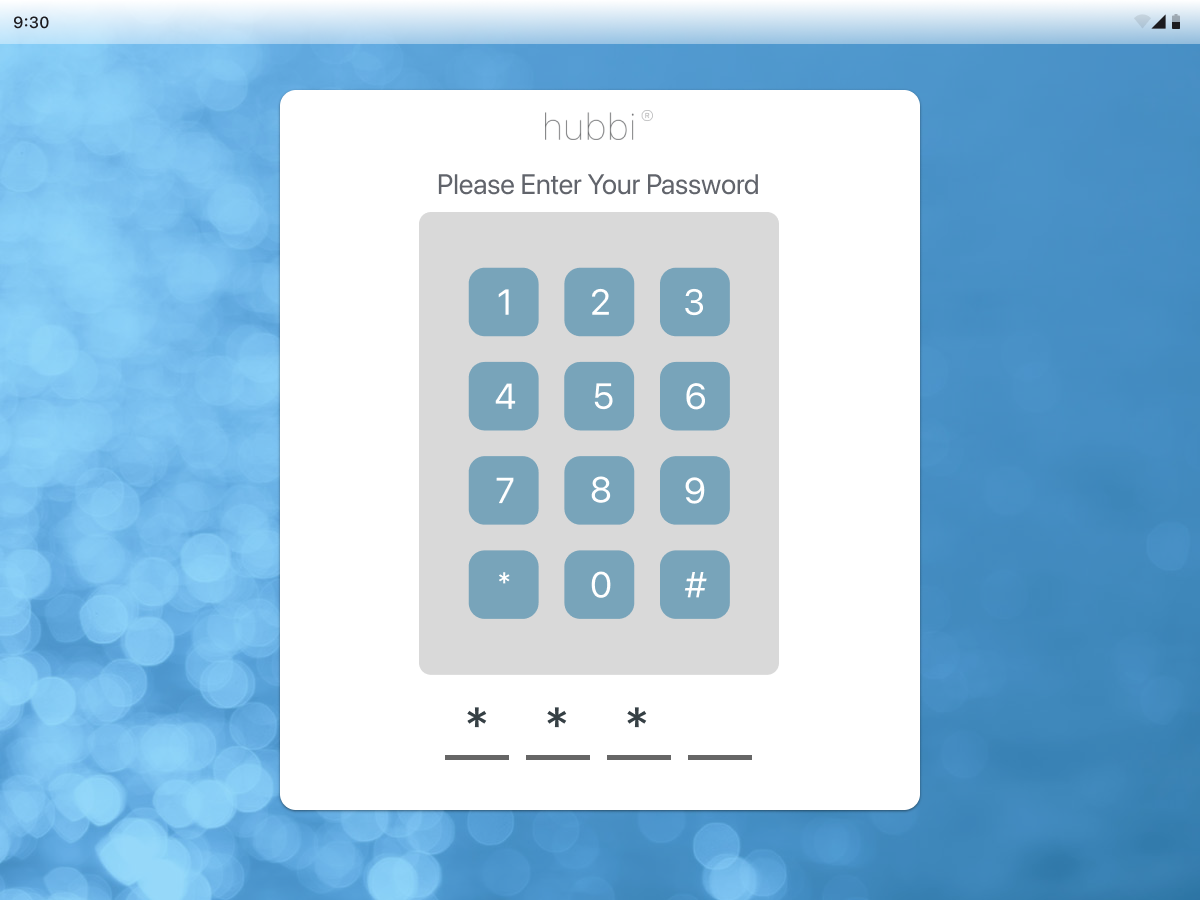
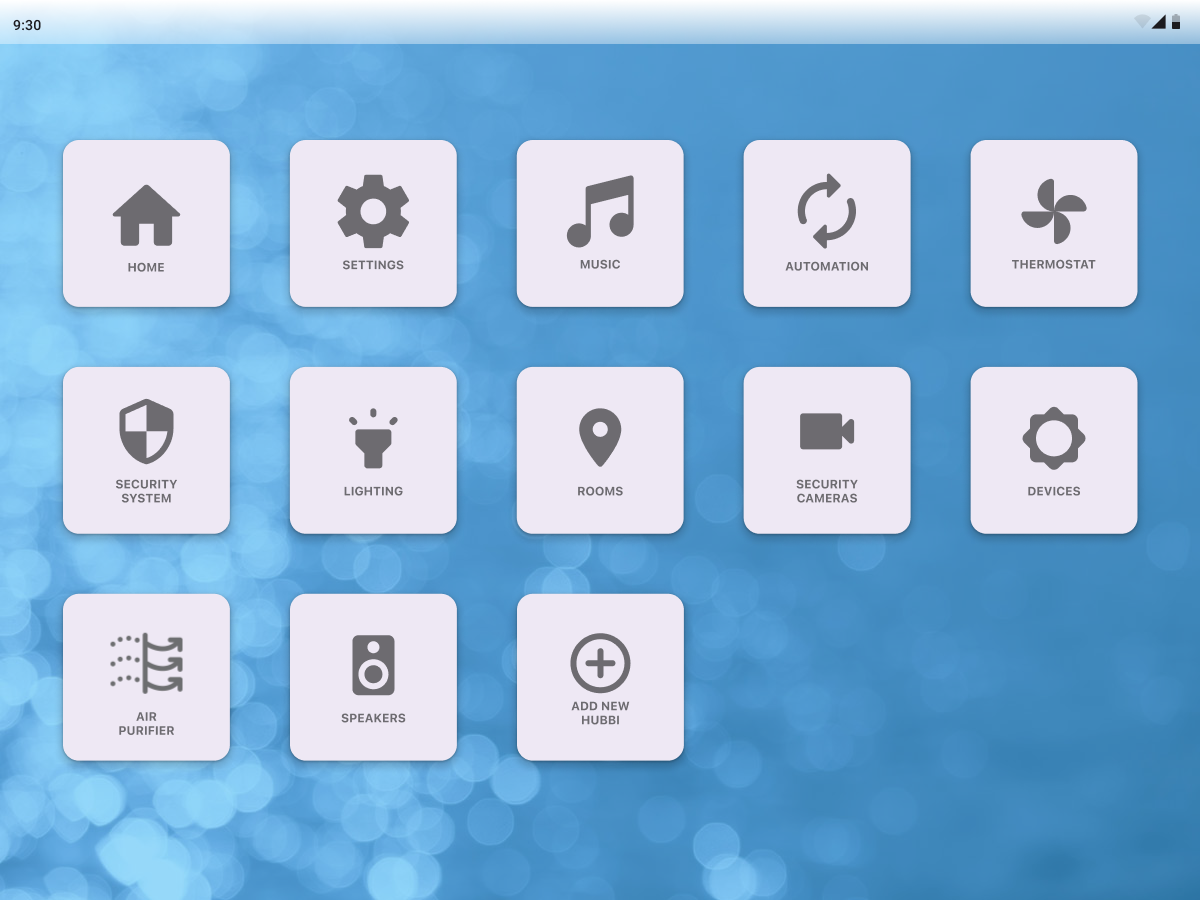
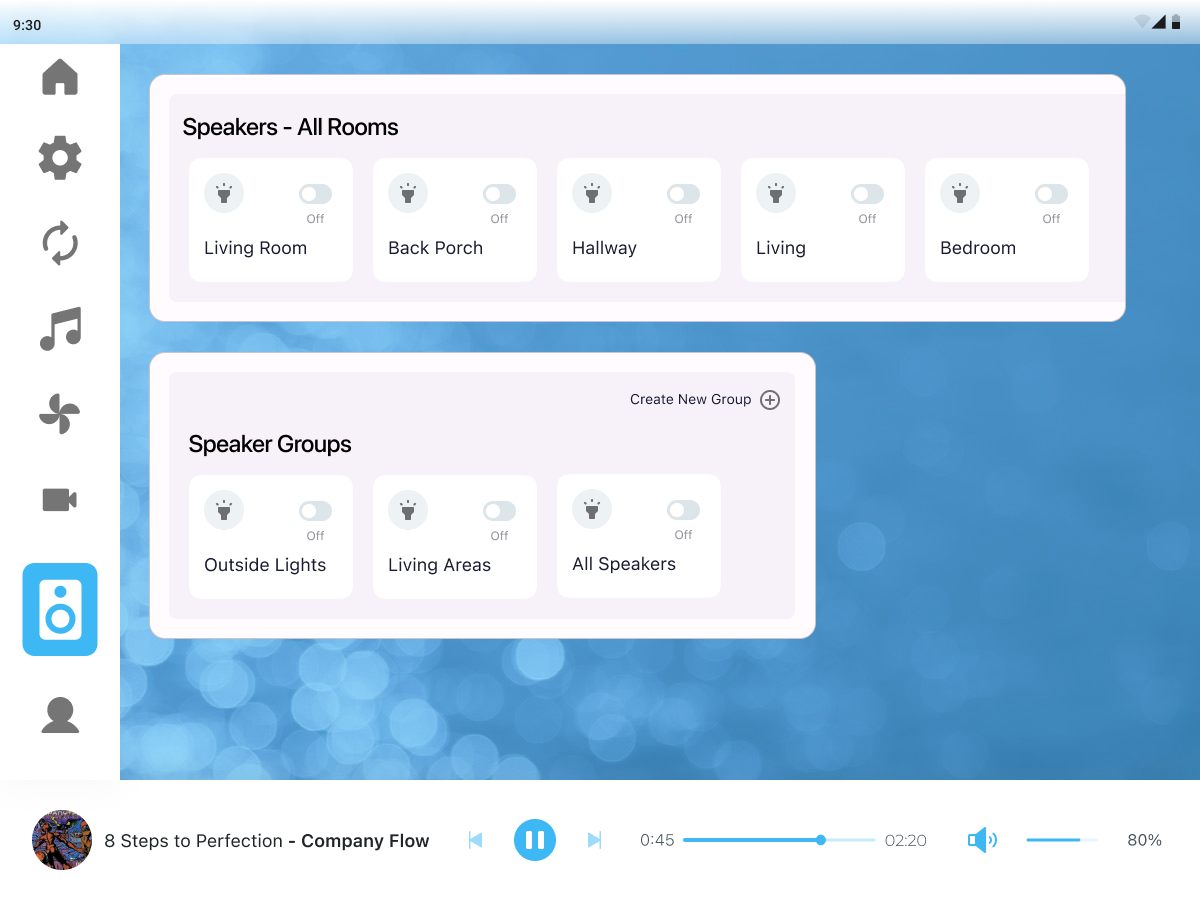
Version 1 Mockups

Version 1 Mockups

Version 1 Mockups

Version 1 Mockups
Final Outcome
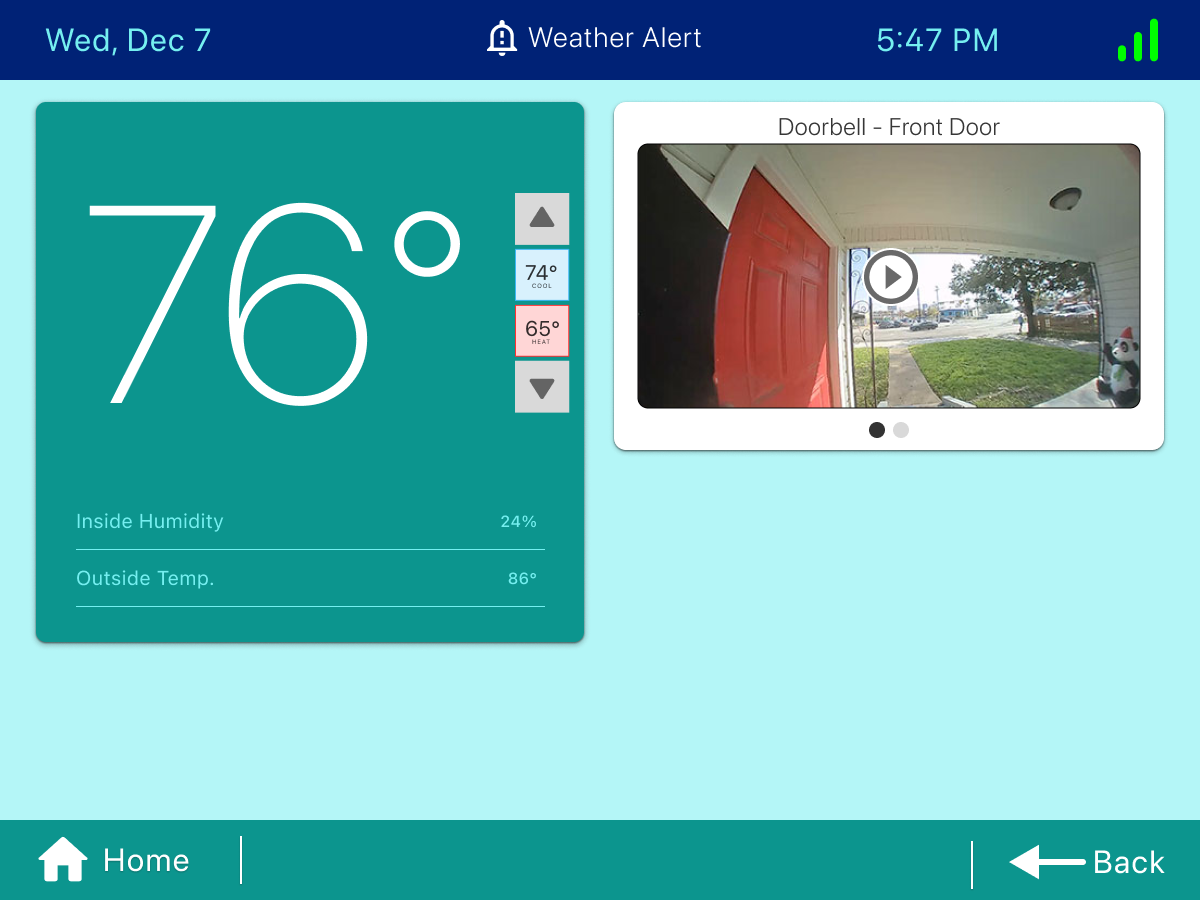
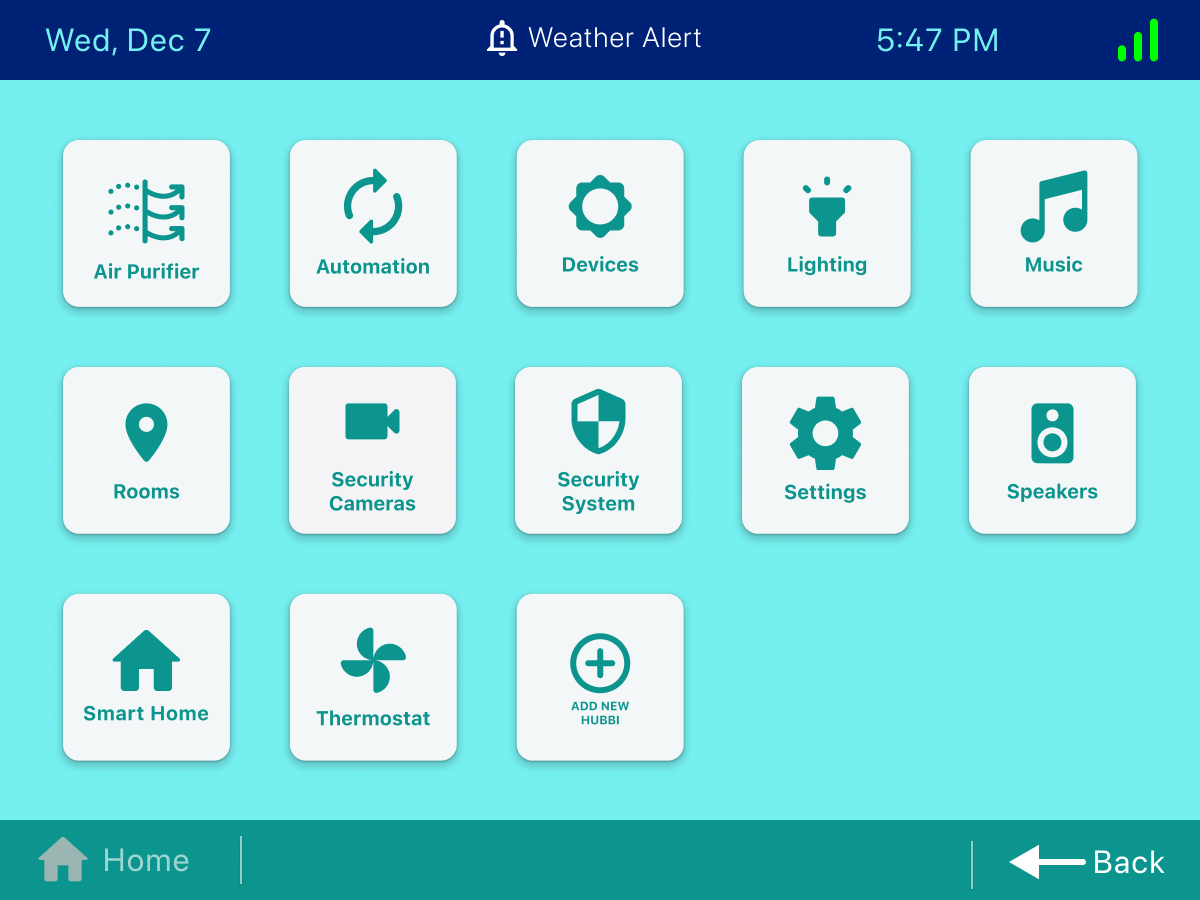
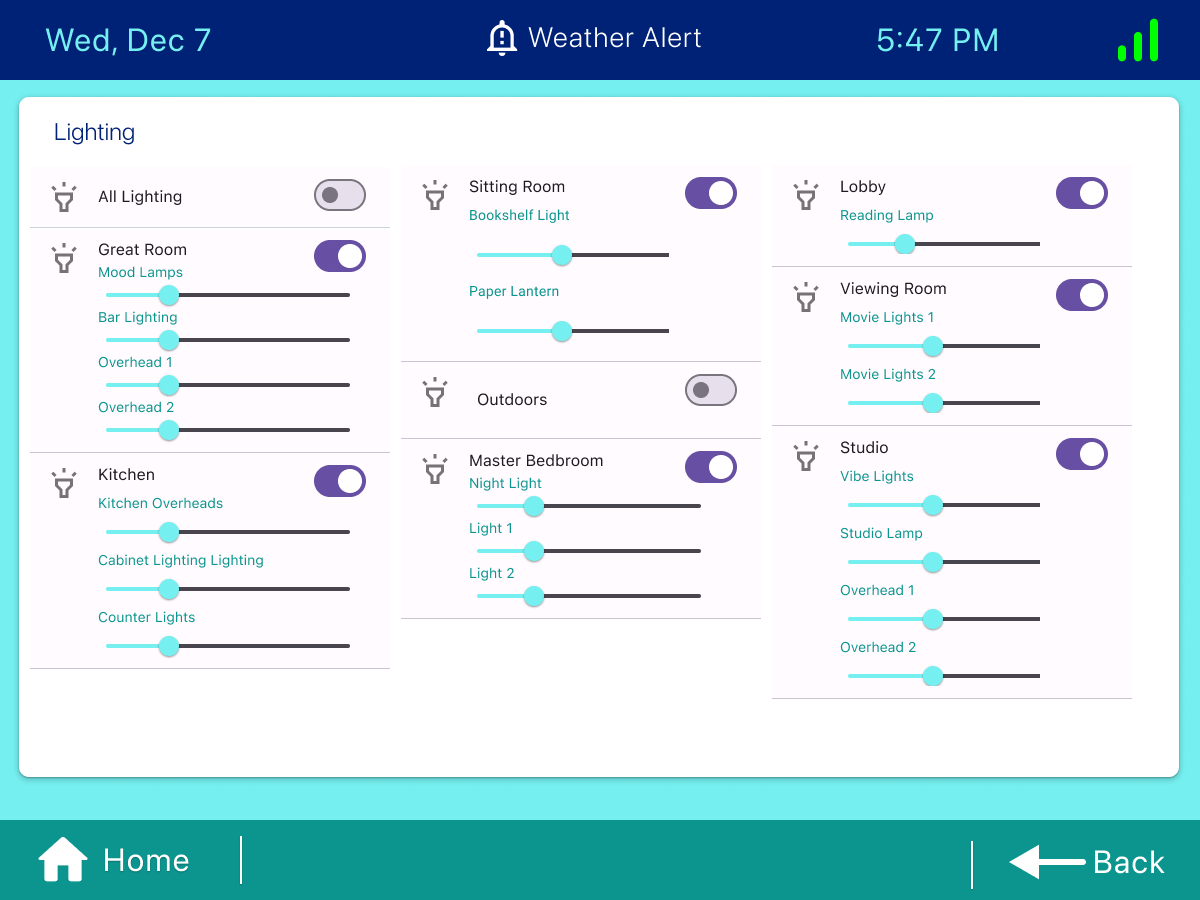
The final concept for hubbi features a customizable grid interface with a variety of widget types, including weather updates, smart lighting and speaker controls, security system status, and music playback features. Users can personalize their dashboard by selecting the widgets they want and arranging them any way they prefer.

hubbi smarthome app

hubbi smarthome app
Reflection
Here we present a few of the final designs for both mobile and televisions.
This project highlighted the complexities of designing for information-rich environments while maintaining usability. I learned the importance of a user-centered approach, emphasizing flexibility and personalization to cater to diverse needs. One key takeaway was the critical role of iterative prototyping in refining the interaction design and visual communication. In future iterations, I would like to explore incorporating more contextual awareness and intelligent suggestions to further enhance the user experience and proactively surface relevant information.


