Rockport Film Festival
Project Overview
I had the opportunity to create a branding and marketing ad campaign for a small-town film festival. I grew up in Rockport, Texas; so I thought it would be cool to incorporate that city (town, really) into this project.
This project involved the creation of a brand identity and a "microsite" for the Rockport Film Festival. My goal was to create an identity that felt both artistically relevant and inviting, reflecting a connection to independent cinema and the natural beauty of the Rockport landscape, while also designing a modern, user-friendly website concept to serve as its digital hub.
Research and Discovery

PBS 30-Minuite Film Festival

SXSW Film Festival
I began my process by researching the visual identities of various film festivals – from large international ones to smaller, regional events. This helped me understand common visual tropes and identify opportunities to create something unique for Rockport. I also researched Rockport itself – its coastal environment, reputation as an arts community, and perhaps its resilience – looking for authentic elements to inspire the visual direction. I considered the target audience: independent filmmakers, cinephiles, the local community, and tourists. My key insight was that the branding needed to stand out by harmonizing the professionalism expected of a film festival with a more intimate, artistic, and location-specific (coastal) sensibility.
Strategy and Concept
Based on my research, I developed a visual concept inspired both by cinema and the natural bayside landscape. My core concept was "Making Waves & the Independent Lens." This aimed to capture the dramatic emotion of the ocean and creative independence fostered through the director's lens, combined with the unique perspective of independent film. For the website, the strategy was to design a clean, visually engaging platform that prioritized easy access to the film schedule, individual film details, and ticketing, all while immersing the user in the festival's new brand identity.
I started with mood boards and try to think about imagery native to the Rockport area. This included wildlife such as seagulls and natural elements such as sand and water.
- Visual Strategy: Create a sophisticated yet grounded identity inspired by cinema and the coastal landscape.
- Core Concept: "Coastal Light & Independent Vision"—merging the imagery of light on water and through a projector with the unique perspective of independent film.
- Website Strategy: Design a clean, engaging site prioritizing easy access to key festival information (schedule, films, tickets) and immersing users in the new brand.

Logo Version A

Logo Version A
Design Process
The process for this project was one that was very non-linear. I would dive directly in to wireframe comps, THEN do sketches, research, mood boards, etc. in whatever order necessary because there were many challenges to put thought tinto with this project.
Final Outcome
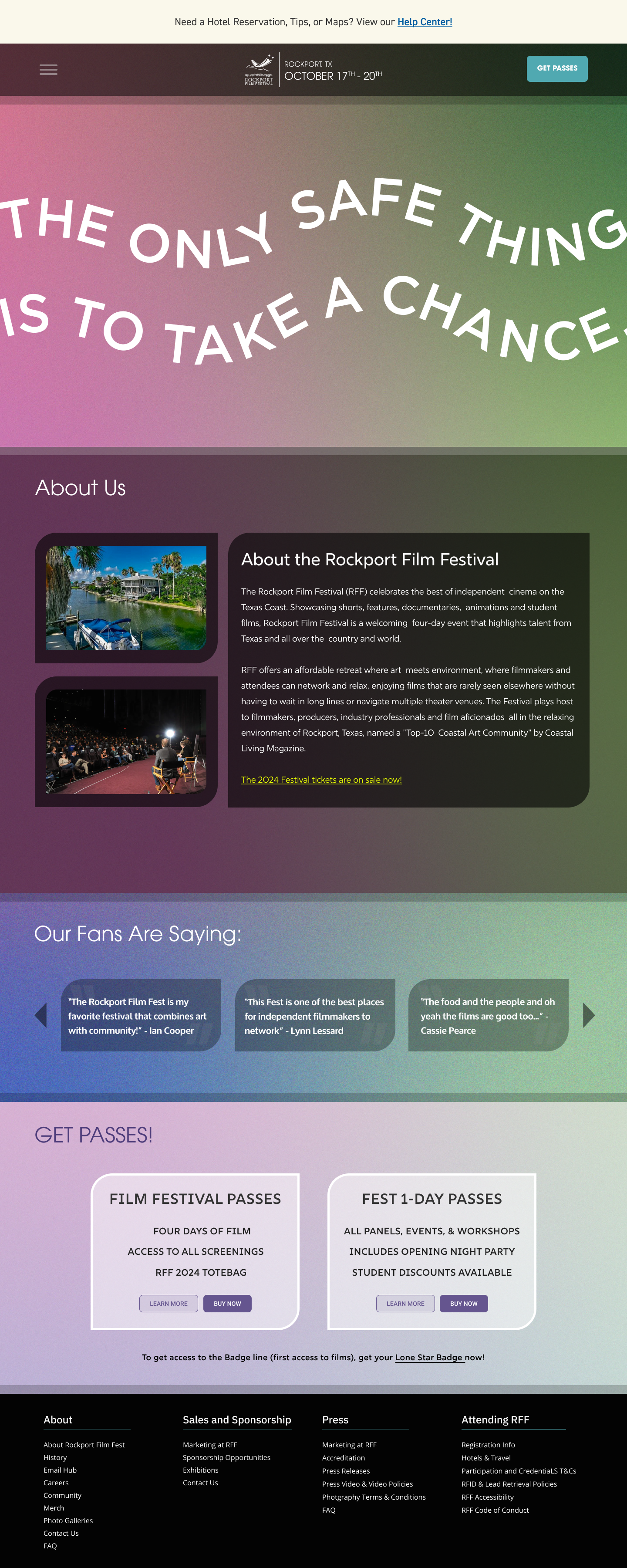
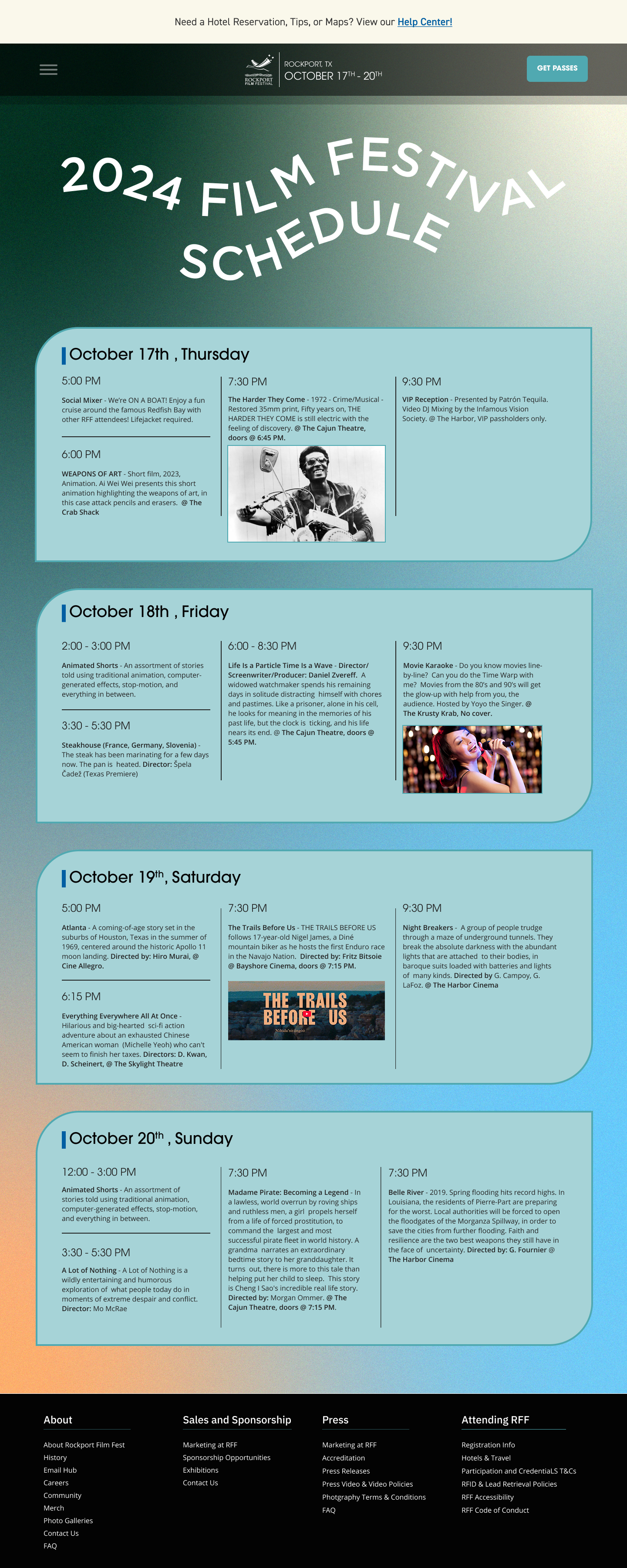
Here we present a few of the final mockups for the prototypes created in Figma.

Rockport Film Fest

Rockport Film Fest
Reflection
This project was a valuable exercise in translating a place and an idea (independent film by the coast) into a comprehensive visual identity and digital experience. I particularly enjoyed the challenge of balancing artistic expression with the functional requirements of a festival brand and website – ensuring things like schedules were clear and ticketing flows (conceptually) were simple, all while maintaining a strong aesthetic. One key challenge was ensuring the coastal elements felt integrated and sophisticated, rather than cliché. If I were to continue this project, my next steps would involve developing a full brand guidelines document, designing additional website pages (like filmmaker portals or archives), and creating mockups for physical collateral like festival passes, posters, and program guides.